
안녕하세요. 밤샘입니다.
Whatever 스킨의 하단에 위치한
사이드바(SideBar) 구성이 마음에 들지 않아
수정하기로 했어요.

관련 글
티스토리 스킨 Whatever 편집 - 카테고리 삽입, 섬네일형, 유튜브 채널 연결
변경 전, 사이드바(SideBar)
사이드바(SideBar)의 원래 모습은 다음과 같았습니다.
게시글의 제목도 제대로 보이지 않고,
태그도 너무 많은 등 대체적으로 정리가 된 느낌이 없네요.
그래서 사이드바의 폭 너비를 변경하기로 했습니다.
물론, [관리자] > [꾸미기] > [사이드바]에서
'최근 포스트' 위치와 '태그' 위치를 변경해도 되지만,
'최근 포스트'가 좌측에 있도록 구성하고 싶었어요.

[관리자] > [꾸미기] > [스킨 편집] > [html 편집] > [CSS]
CSS 화면의 아무 곳이나 클릭한 후,
Ctrl + F를 입력하여 나온 검색창에서 'sidebar'를 검색해요.
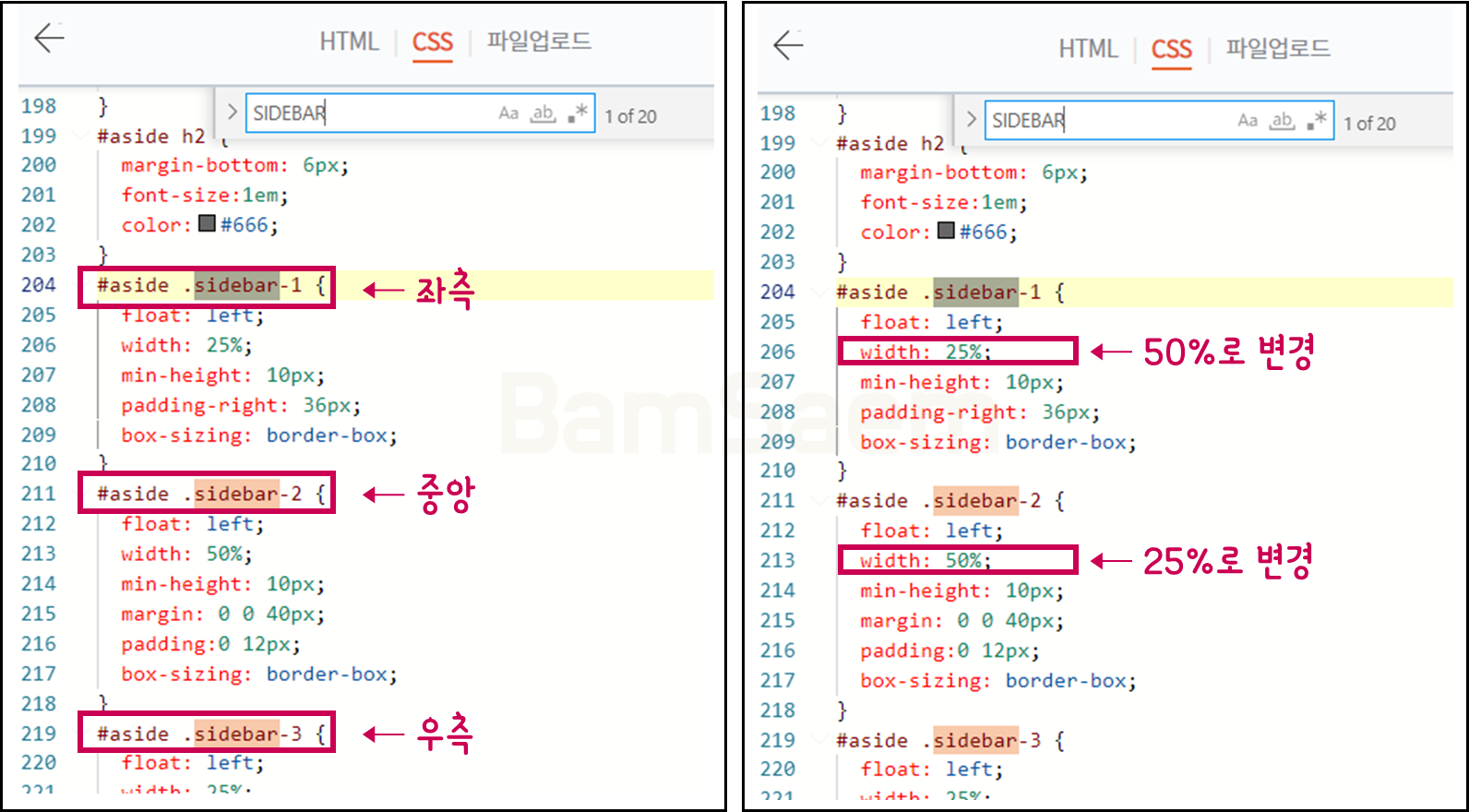
그럼 아래 왼쪽 그림과 같이
sidebar-1(좌측), 2(중앙), 3(우측)이 나옵니다.
사이드바의 폭을 조정하기 위해서는
각 사이드바의 둘째 줄에 위치한
'width'의 숫자를 변경하면 돼요.
저는 아래 오른쪽 그림과 같이
'최근 포스트'가 있는 부분을 50%로,
'태그'가 있는 부분을 25%로 변경했고,
'검색'창이 있는 부분은 그대로 뒀습니다.

다음과 같이 사이드바를 변경했으나,
여전히 '최근 포스트'의 제목은 보이지 않았고,
좁아진 사이드바에 위치한
'태그'는 더 많아 보였습니다.
그래서 다시 [관리자] 화면으로 갔어요.

[관리자] > [꾸미기] > [사이드바]
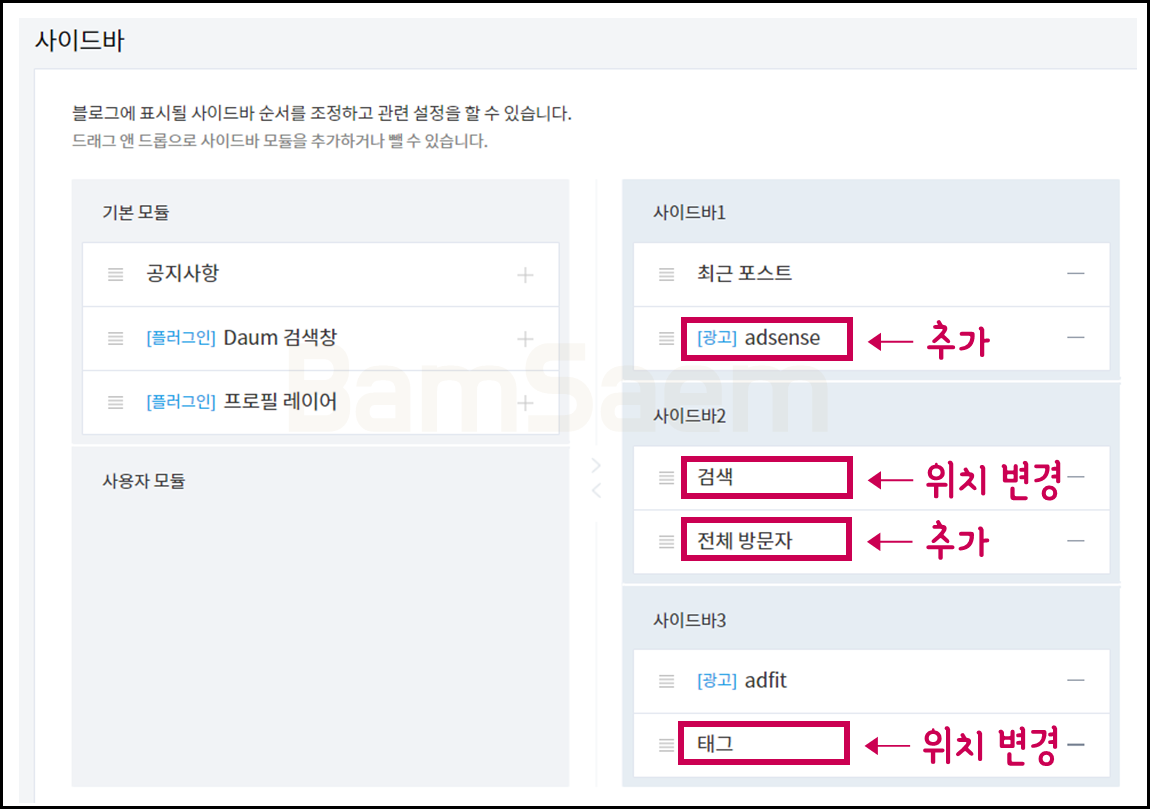
아래 그림과 같이,
사이드바2에 있던 '태그'를
사이드바3의 'adfit 광고' 아래로,
사이드바3에 있던 '검색'창은 사이드바2로 이동한 후,
'검색'창 아래에는 '전체 방문자'를 추가했어요.
그리고 사이드바1의 '최근 포스트' 아래에는
'adsense 광고'를 추가했습니다.
원래 adsense 광고는 자리를 많이 차지해서
사이드바에 넣지 않았는데,
사이드바를 조정하면서 넣어봤어요.

마지막으로 아래 그림과 같이,
[사이드바 설정]에서 '최근 글'의 글자 표시 수를
'27'에서 '100'으로 변경하고,
태그 수를 '30'에서 '15'로 변경했습니다.
표시할 글자 수는 '미리 보기'로 보면서 조정했어요.

변경 후, 사이드바(SideBar)
이런 과정을 거쳐 수정한 사이드바의 최종 모습은
다음과 같습니다.
처음보다 정리가 되어 보이긴 하네요.
게시글의 제목도 제대로 보이고, 태그 수도 적당해보입니다.
다만, 깔끔해서 선택한 Whatever 스킨은
사이드바가 게시글 하단에 위치해서 접
근성이 떨어진다는 단점이 있어요.
그래서 사이드바를
게시글 좌측이나 우측으로 이동해보려 합니다.
쉽진 않겠지만요.


방문해주신 모든 분들, 고맙습니다.
오늘 하루도 수고 많으셨어요.
'■ 밤샘연구소 > 티스토리(애드센스,애드핏)' 카테고리의 다른 글
| [애드센스/애드핏 수익 지급 요청] 미국 및 싱가포르 세금 정보 입력 준비(여권 영문 이름 확인, 납세자 거주지 증명서 신청) (43) | 2024.11.06 |
|---|---|
| 구글 애드센스(Google AdSense) PIN 번호 등록 (0) | 2022.12.23 |
| 애드핏(Kakao AdFit)과 애드센스(Google AdSense) 한 번에 승인 - 게시글 작성 원칙 (1) | 2022.06.15 |
| 애드핏(Kakao AdFit)과 애드센스(Google AdSense) 한 번에 승인 - '애드고시'라고 하길래 겁먹었는데 다행!! 셀프 축하!! (1) | 2022.06.11 |
| 임시 저장된 내용을 불러오지 못했습니다 (0) | 2022.02.26 |



